
This Craft Brewery Runs on the Sun
Thor Cheston loves craft beer so much, he was made a knight in Belgium, the global brewing capital. He’s also a clean energy geek. When he founded Right Proper Brewing in Washington,

Thor Cheston loves craft beer so much, he was made a knight in Belgium, the global brewing capital. He’s also a clean energy geek. When he founded Right Proper Brewing in Washington,

Since 2000, Washington, DC’s population has surged, but its power grid has not. Instead of generators, the city added renewables and upgraded aged structures — including many federal office buildings, the city’s largest energy

What would happen in the future if, after centuries of warming, the climate suddenly shifted to the opposite extreme? Could humanity survive in an icy wasteland? That’s the premise of Above the

Climate change is fueling devastating storms like Hurricane Harvey that are mangling critical infrastructure and industrial facilities, causing dangerous pollutants to leak into the air. Physicist Tony Miller and his team at

Polina Dashkova is one of Russia’s most successful crime novelists, reaching more than 50 million fans across seven languages. Her latest novel, Madness Treads Lightly, was inspired by a trip to the

In Tal Klein’s new novel, The Punch Escrow, humans have successfully tackled disease and climate change, but powerful corporations control everything. The book has created a stir among sci-fi fans, and there

For millions of Americans, the rush-hour commute is more than just frustrating. It’s also dangerous, exposing drivers to unsafe levels of air pollution. Rolling up the windows won’t solve the problem. An

As ocean waters warm and acidify, corals across the globe are disappearing. Desperate to prevent the demise of these vital ecosystems, researchers have developed ways to “garden” corals, buying the oceans some
 ►
►
This is the first of five installments in a series about clean energy. In the spring of 2009, Mark Parkinson, then governor of Kansas, was considering a request from Sunflower Electric to

The seas are changing, as waters warm and currents shift. It’s an environment author Michael Mazza knows well, having followed his son’s surfing career, and it became the vision for his first

Summer’s here, and that means vacations, beaches and escaping into books. Over the past year, we interviewed nearly two dozen leading authors who shared their views on nature, humanity and the future

Later this summer, Christopher Brown will publish his first novel, Tropic of Kansas, which imagines the United States in a time of dangerous climate change and political upheaval. Nexus Media talked to
 ►
►
Most people understand that melting ice will mean rising seas, but when scientists look closely, they’re finding the reality is more complex. In many places, local observations and measurements contradict global trends.

Roald Dahl, author of Charlie and the Chocolate Factory and James and the Giant Peach, wrote some of the most iconic children’s books. His granddaughter, filmmaker Chloe Dahl, sat down with Nexus

Set just northeast of the Arkansas River, the City of Conway has a history of damaging floods. As severe storms grow more frequent, the problem is getting worse. Recent floods ravaged downtown

Michael Kotutwa Johnson is an environmental policy expert in the School of Natural Resources and the Environment at the University of Arizona. He is also a Hopi dryland farmer. He sat down
 ►
►
When climate scientists look at Antarctica, they see a ticking time bomb. If the ice sheet melts, it will raise sea levels by tens of feet, flooding coastal cities around the globe.

In her novels, Meg Elison exposes humanity in raw form. A virus renders childbirth fatal and men come to outnumber women. People must find safety in numbers, though not necessarily with kindred

Joel Sartore has made it his mission to bring the planet’s most strange and exotic creatures into the living room of your average human. He shot nearly 400 portraits for his latest

Every time floods hit the town Conway on the banks of the Arkansas River, water fills the streets. University of Arkansas engineer Marty Matlock is part of the team saving Conway. Below,

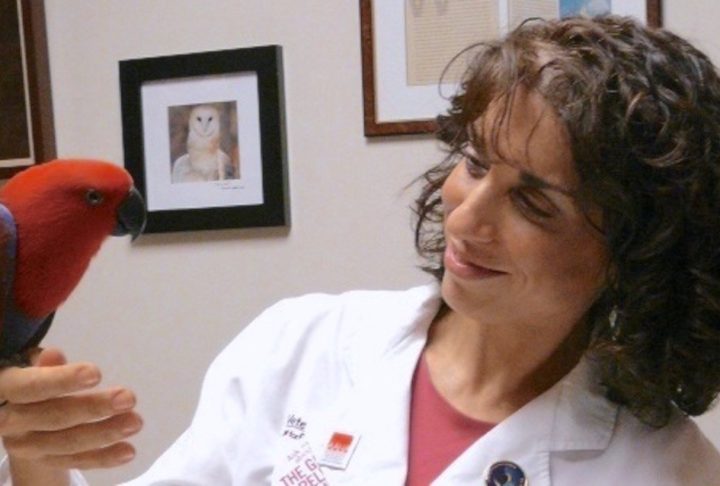
Even blue-throated macaws and radiated tortoises sometimes need a doctor. Veterinarian Laurie Hess catalogued her decades spent treating unusual creatures in her new book Unlikely Companions: The Adventures of an Exotic Animal

From northern Illinois to southern Europe, birds are feeling the effects of climate change. People are seeing new guests at backyard bird feeders, or their absence as insect pests hit crops. Chris

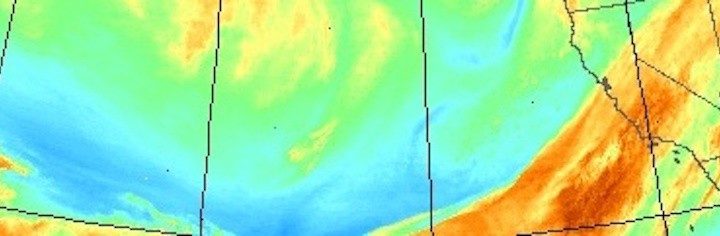
Torrential rains are drenching California, flooding streets across the state. Is this normal? UC Berkeley geologist B. Lynn Ingram says that California faces megafloods about once every 200 years, but climate change

The Pineapple Express storms hitting the West Coast are intense, causing massive floods and landslides — and replenishing reservoirs after historic drought. But is the drought-flood pattern tied to our planet’s warming? Michael Wehner,

In the new sci-fi novel Ocean of Storms, a disruptive pulse originating on the moon takes out Earth’s infrastructure. In the face of a crisis, international conflicts are set aside. The book’s
 ►
►
Jellyfish have been around for half a billion years, and they’re flourishing. While beautiful, they pose a tremendous threat to people and property, and warming waters are helping spawn enormous swarms. Lisa-ann
 ►
►
Recently, National Geographic Channel launched Ron Howard’s MARS series, fusing documentary with sci-fi to show how humanity may soon arrive on the Red Planet. Renowned space writer Leonard David wrote the companion

Author Matthew B.J. Delaney has thought deeply about how a changing planet can divide society into haves and have-nots. His new novel, Black Rain, explores a future when the few hold sway
 ►
►
In her new book, Rancher, Farmer, Fisherman, author Miriam Horn recalls her journey along the Mississippi River Basin to meet the cowboys and riverboat captains who rely on its bounty, and the

Ken Liu, author of the Dandelion Dynasty series, is one of the leading new voices in science fiction. His worlds are teeming with airships and submarines crafted from silk, sinew and feather.

Seaweed is an acquired taste, but rich in nutrients and cheap to produce, it could replace carbon-intensive foods on menus everywhere. With that in mind, Lisette Kreischer and Marcel Schuttelaar wrote Ocean

In their new book, The Madhouse Effect, renowned climate scientist Michael Mann and Washington Post cartoonist Tom Toles dive into the science and politics of global warming. The authors sat down with

From tracking migrating birds to monitoring changes in weather and climate, there are only so many data points a scientist can collect. To boost their reach, many researchers are reaching out to

Doria Gordon is an expert on ecosystems and the impacts they face in a warming world. In her role with the Ecosystems program at the Environmental Defense Fund, she studies the scientific

From historic flooding to the northward march of Zika-infected mosquitoes, climate risks are affecting the United States, but how prepared are local governments for such threats? Not very, according to research from

Visionary geologist M. King Hubbert met both ridicule and praise for investigating the reality of “peak oil” and the ever-shrinking supply of traditional energy sources. It’s a complex tale that Mason Inman

When Mt. Pinatubo erupted in 1991, it was a truly catastrophic event. Its gasses spread across the globe, and led to measurable cooling. Recently, climate scientist John Fasullo and his colleagues made

As the planet warms, insects will migrate into new habitats and environments as they adapt. However, the cockroach is already among the most adapted animals on the planet — will it weather climate change

When considering how to celebrate Yellowstone and the National Parks Centennial, National Geographic reached out to award-winning writer David Quammen. The author of ten books and a columnist for Outside magazine, Rolling
When you paste this story into your backend, you will find a snippet of javascript at the bottom that looks like the code below. This is the tracking pixel. It is a commonly used tool that will allow us to measure the reach of our work. If you prefer to copy the tracking pixel separately, here it is:
<script type="application/javascript">
window.addEventListener('DOMContentLoaded', (event) => {
var img = document.createElement('img');
var src = 'https://www.google-analytics.com/collect?v=1';
src += '&tid=UA-172916447-1';
src += '&cid=1';
src += '&t=pageview';
src += '&dl=' + encodeURIComponent('https://nexusmedianews.com/a-climate-paradox-rising-temperatures-to-bring-more-droughts-and-floods-554d678940a7/');
src += '&dt=' + encodeURIComponent('A Climate Paradox: Rising Temperatures to Bring More Droughts and Floods');
src += '&dr=' + encodeURIComponent(window.location.href);
img.src = src;
img.width = 1;
img.height = 1;
img.setAttribute('style', 'display: none;');
img.setAttribute('aria', 'hidden');
img.setAttribute('role', 'presentation');
img.alt = '';
document.body.appendChild(img);
});
</script>